UX/UIDesign
Progetto esperienze digitali con interfacce avanzate e design su misura, che valorizzano app e siti web per il tuo business.
Scopri come può evolvere la tua attività grazie al UX/UI Design.
Sentiamoci con una consulenza gratuita.

Perché una buona UX/UI Design è fondamentale
Un'esperienza utente ben progettata è la chiave per creare prodotti digitali intuitivi e memorabili.

Il design UX/UI non riguarda solo l'estetica: si tratta di mettere l'utente al centro, di garantire che ogni elemento del tuo sito o della tua applicazione sia ottimizzato per coinvolgere, semplificare e soddisfare. Grazie a una progettazione accurata, un buon UX/UI Design può:
- Aumentare la facilità d'uso e la soddisfazione dell'utente
- Migliorare il tasso di conversione dei visitatori in clienti
- Creare un percorso intuitivo, riducendo i tassi di abbandono
- Aumentare l'efficacia del tuo prodotto digitale e l'engagement
- Far distinguere il tuo brand grazie a un'esperienza utente fluida
Ogni azienda può avere uno scopo diverso.
Vuoi scoprire qual’é la soluzione più adatta a te?
Ti offro una consulenza strategica gratuita per capire al meglio come strutturare il tuo progetto.
Il metodo
Il mio metodo di UX/UI Design: Analisi, Prototipazione, e Design User-Centric
Ecco come aiuto i miei clienti in 4 step, dalla definizione del tipo di progetto, dell'esperienza, della UI, fino al supporto post lancio.
Ricerca e analisi
Step 1
01. Ricerca e analisi
Ogni progetto inizia con una fase fondamentale di analisi e ricerca. In questa fase studierò il target e le loro esigenze per delineare il percorso ottimale all'interno della tua applicazione o sito web.
L'analisi dei competitor, i test di usabilità e la creazione di personas saranno le basi per la strategia del design.
- Analisi del target e personas
- Ricerca di mercato e competitor
- Definizione dei flussi di navigazione (User Flow)
- Wireframe di base

Design UX/UI
Step 2
02. Prototipazione UX e Definizione degli Elementi Visivi
Nella fase successiva creo prototipi per delineare la struttura di base delle pagine e delle interazioni, curando ogni dettaglio per assicurarmi che l'utente trovi facile e intuitivo il percorso desiderato.
In questa fase si lavorerà con wireframe interattivi per garantire una chiara visione del flusso, prima di passare alla definizione visiva dell'interfaccia.
- Wireframe interattivi
- Flussi di navigazione
- Architettura dell'informazione
- Test preliminari di usabilità

Sviluppo e SEO
Step 3
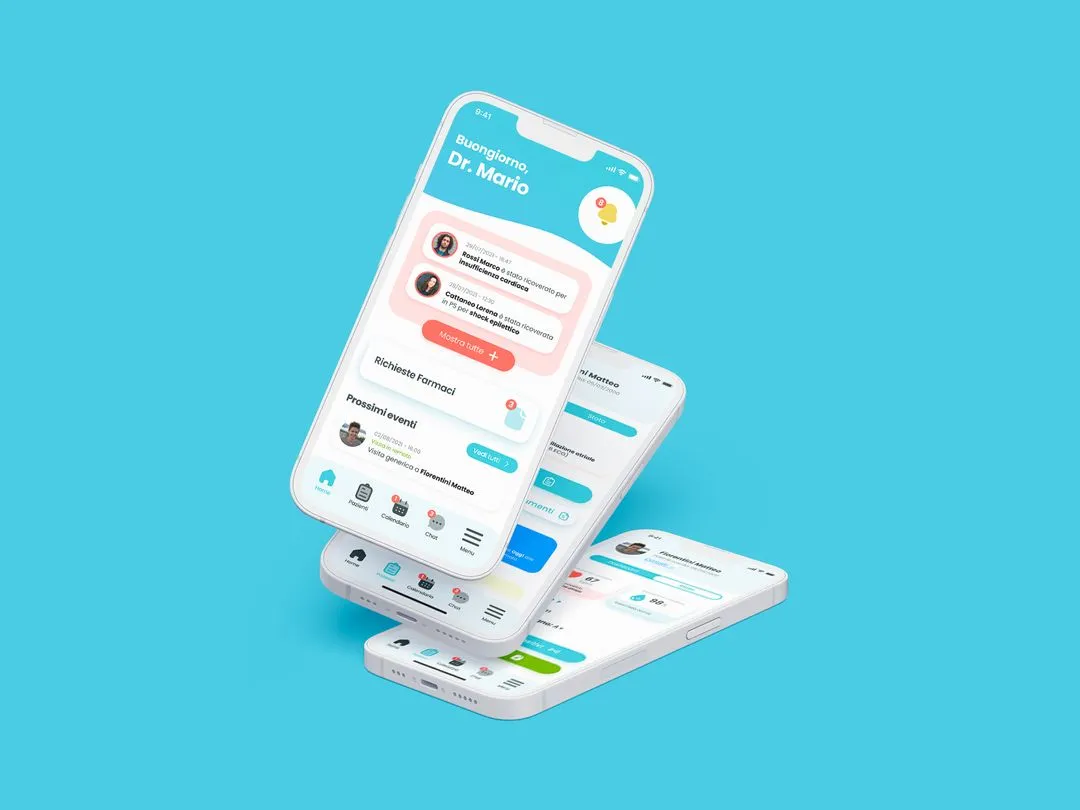
03. Design UI: Estetica e Funzionalità
Il passo successivo riguarda il design visivo dell'interfaccia, dove stile e funzionalità si incontrano. Definisco colori, tipografia e componenti visivi coerenti con il brand, creando un’esperienza utente esteticamente piacevole e funzionale.
Ti presenterò un prototipo ad alta fedeltà (High Fidelity) per valutare ogni dettaglio del design.
- Colori e tipografia coerenti
- Prototipi UI High Fidelity
- Interfaccia visiva reattiva (Responsive Design)
- Test di usabilità finale

Lancio e manutenzione
Step 4
04. Sviluppo e Ottimizzazione dell'Esperienza Utente
Una volta finalizzato il design, lavoro insieme agli sviluppatori per garantire che il prodotto digitale sia implementato senza perdita di qualità e usabilità.
Il sito o l'applicazione verranno ottimizzati per tutte le piattaforme, garantendo una coerenza visiva e un’esperienza senza intoppi su ogni dispositivo.
- Ottimizzazione per la navigazione mobile
- Adeguamento GDPR
- Affinamento delle interazioni (Micro-interactions)
- Test post-lancio e miglioramento continuo

FAQs
Alcune risposte alle domande più comuni.
Sì, sarò al tuo fianco in ogni fase: ricerca, prototipazione, design dell'interfaccia e ottimizzazione. Ti chiederò il feedback nelle fasi cruciali per assicurarci che il risultato sia in linea con le tue aspettative e necessità.
Se hai un team sono disponibile anche per collaborare con esso.
Le tempistiche variano a seconda della complessità del progetto. Solitamente, per un sito di medie dimensioni o un’app base, i tempi di progettazione vanno dai 2 ai 4 mesi. Le tempistiche precise verranno definite durante la fase di analisi.
Certamente! Dopo il lancio, è possibile apportare modifiche basate sui dati raccolti e sul comportamento degli utenti. Restiamo disponibili per supportare ogni cambiamento necessario a migliorare continuamente l'esperienza utente.